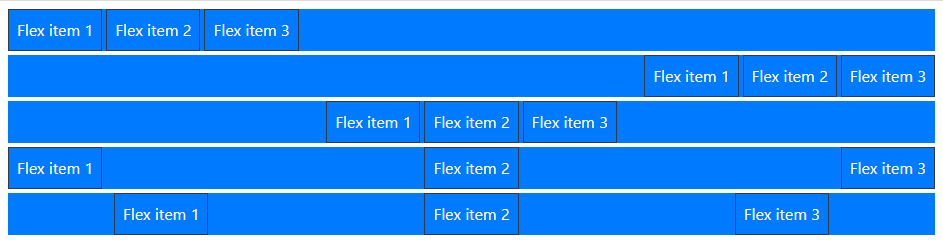
justify-content-start可讓flex items從行首起始位置開始排列。justify-content-end可讓flex items從行尾位置開始排列。justify-content-center可讓flex items靠中水平對齊。justify-content-between可讓flex items均匀排列(首個元素放置於行首,末個元素放置於行尾)。justify-content-around可讓flex items均匀排列(每個元素周圍分配相同的空間)。//使用.justify-content-start
<div class="d-flex justify-content-start bg-primary text-light">
<div class="p-2 mr-1 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
使用.justify-content-end
<div class="d-flex justify-content-end bg-primary text-light mt-1">
<div class="p-2 mr-1 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
//使用.justify-content-center
<div class="d-flex justify-content-center bg-primary text-light mt-1">
<div class="p-2 mr-1 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
//使用.justify-content-between
<div class="d-flex justify-content-between bg-primary text-light mt-1">
<div class="p-2 mr-1 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>
使用.justify-content-around
<div class="d-flex justify-content-around bg-primary text-light mt-1">
<div class="p-2 mr-1 border border-dark">Flex item 1</div>
<div class="p-2 mr-1 border border-dark">Flex item 2</div>
<div class="p-2 border border-dark">Flex item 3</div>
</div>